Every coding exercise you do by yourself will start with a repository on GitHub. You’ll follow this process for every code exercise to submit it and get it automatically graded.
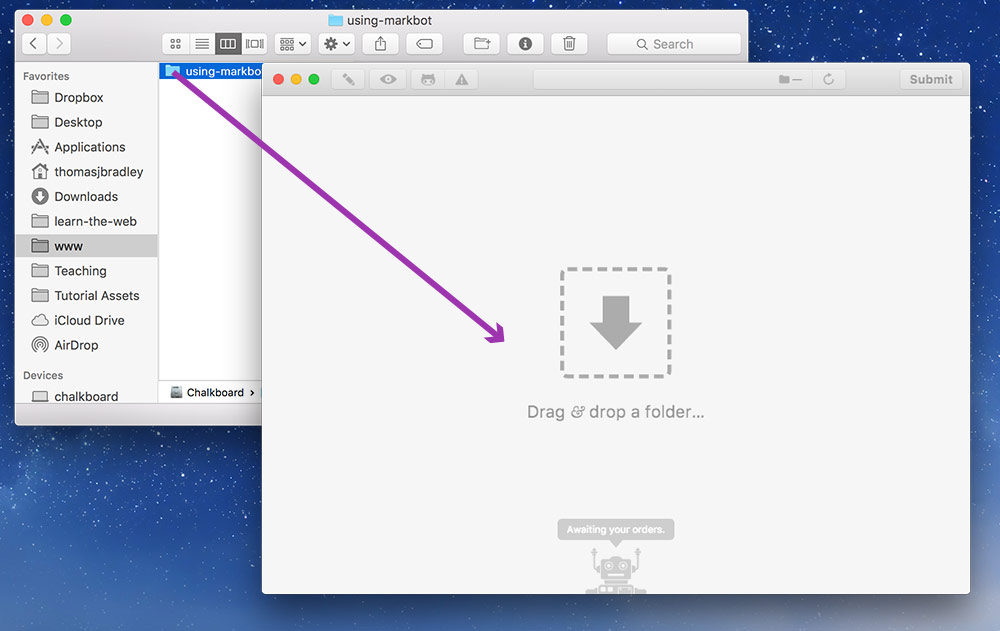
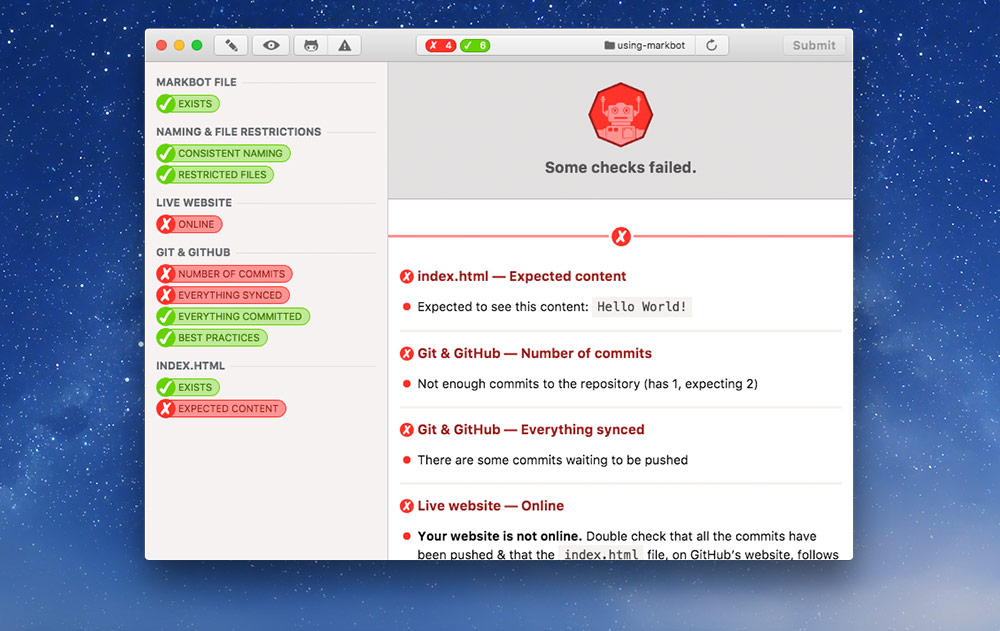
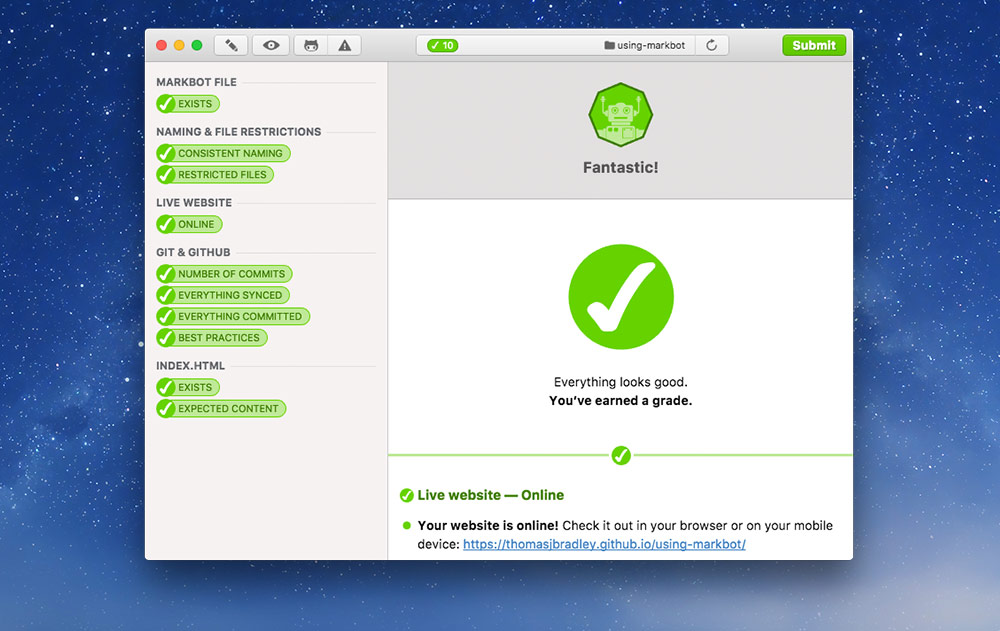
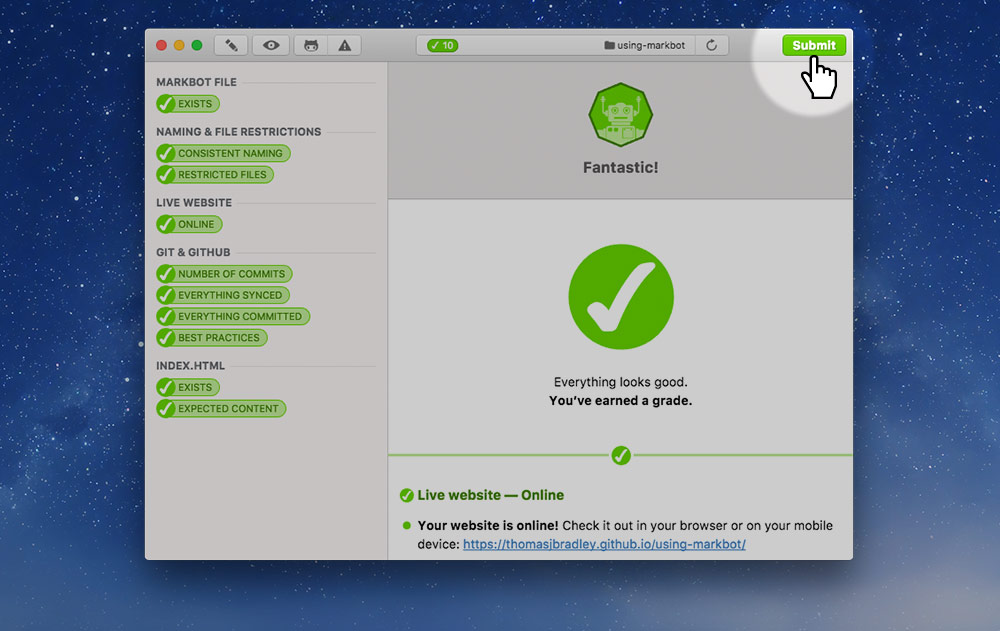
The repository contains a .markbot.yml hidden file used to check and submit your code—running it through a battery of tests like checking commits, checking naming conventions, validation, indentation and more.
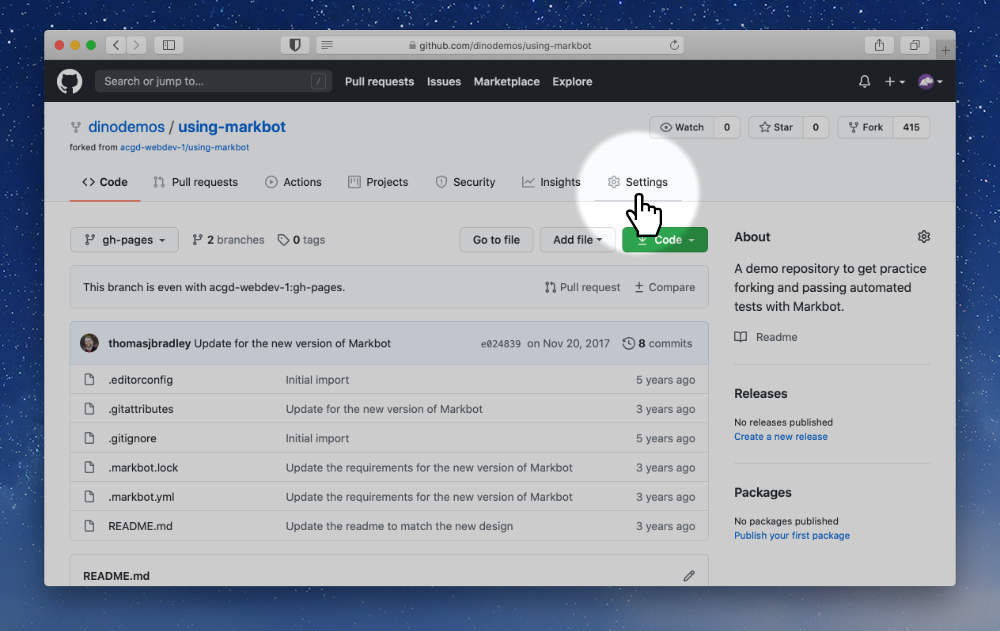
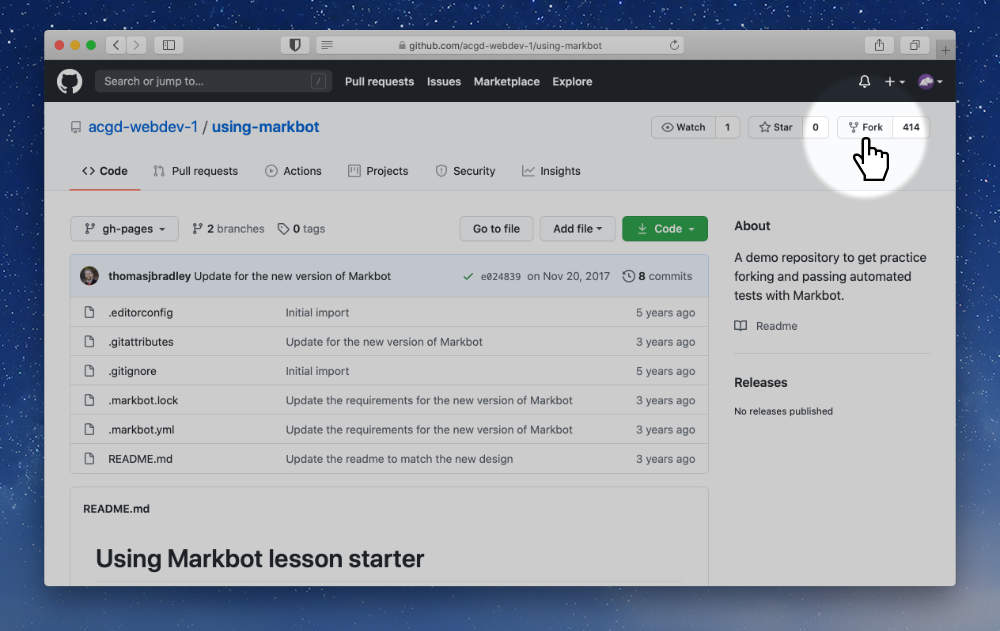
Go to this repository and press the “Fork” button ➔
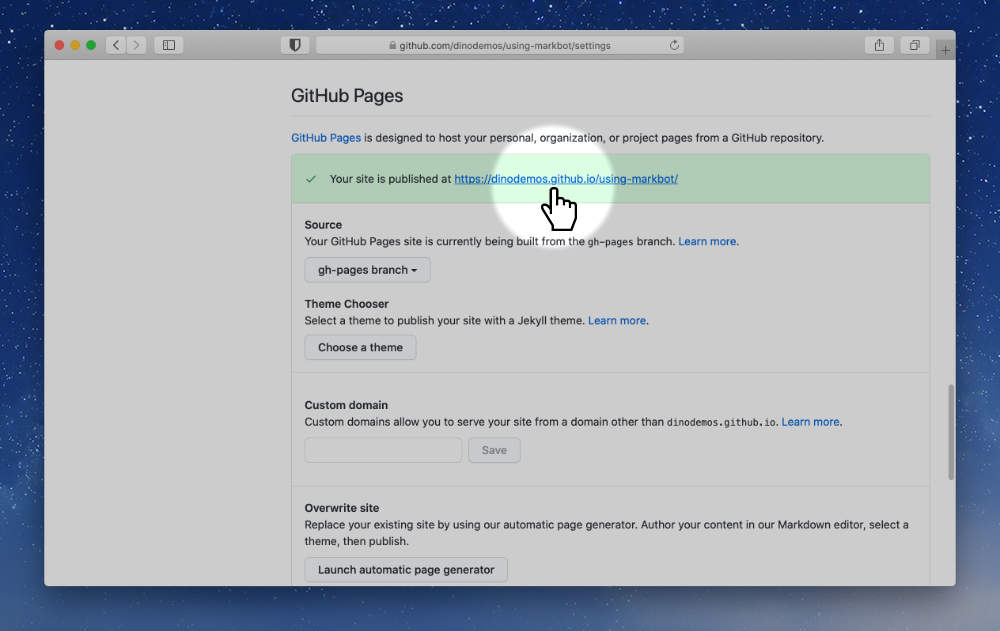
Forking makes a copy of the repository, in your account, that you can edit.

Forking action…