Let’s change a few settings on your computer to make development life easier.

- Go to
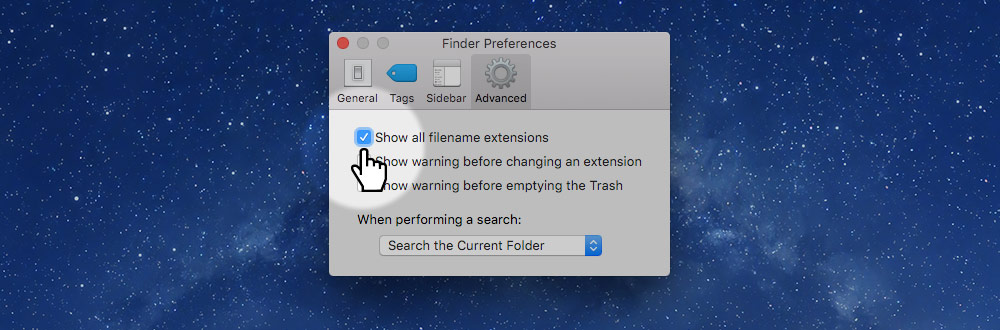
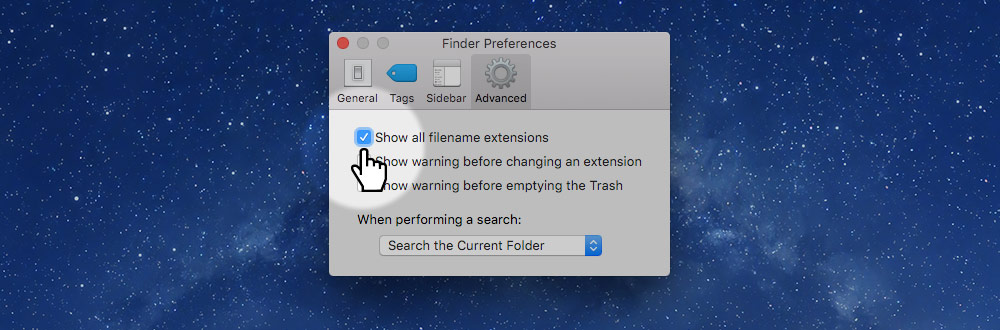
Finder > Preferences. - Go to “Advanced”.
- Make sure “Show all filename extensions” is checked.
Set up your computer, install all the different web browsers, install a code editor, and set up GitHub Desktop.
Let’s change a few settings on your computer to make development life easier.

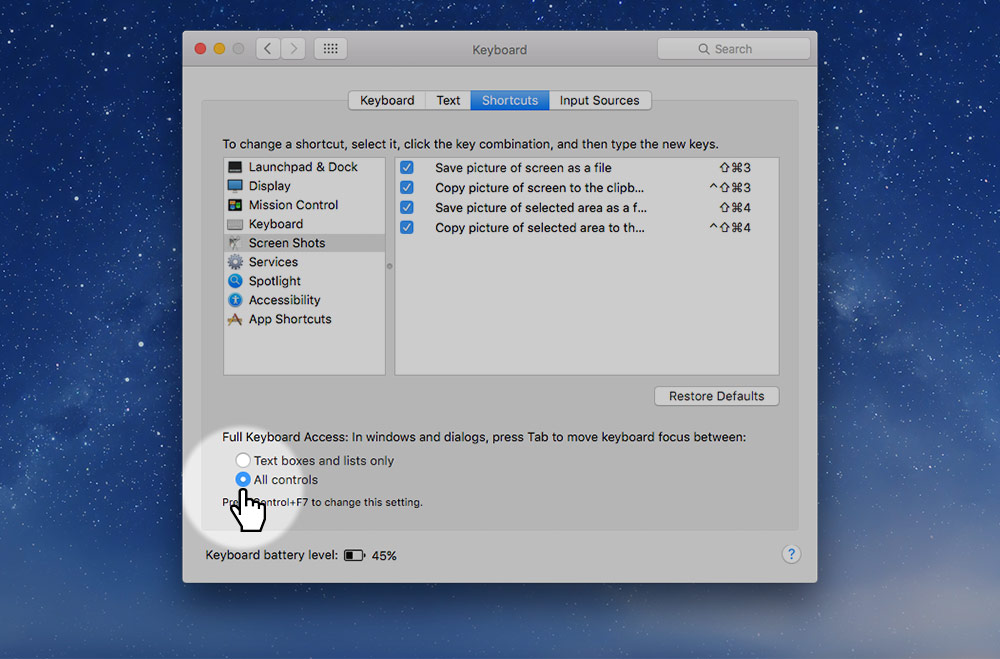
Finder > Preferences.By default some of the keyboard features are turned off on MacOS—let’s fix that.

> System Preferences….This is a simple zip utility that’s much better than the one built into Mac OS X. It’s one of those apps I install on every Mac I touch.
If you have an Apple App Store account, search and install it from there.

If you don’t have an Apple App Store account (or forget your password):

We need to install a bunch of browsers because, as web designers, we don’t know what browser someone will be using—so we need to test our websites in all of them.
Make sure to only download Firefox directly from Mozilla—other websites may inject malware.

Go to Google’s website and download Chrome. (Ditto steps above.)
Make sure to only download Chrome directly from Google—other websites may inject malware.

Make sure to only download Opera directly from Opera—other websites may inject malware.
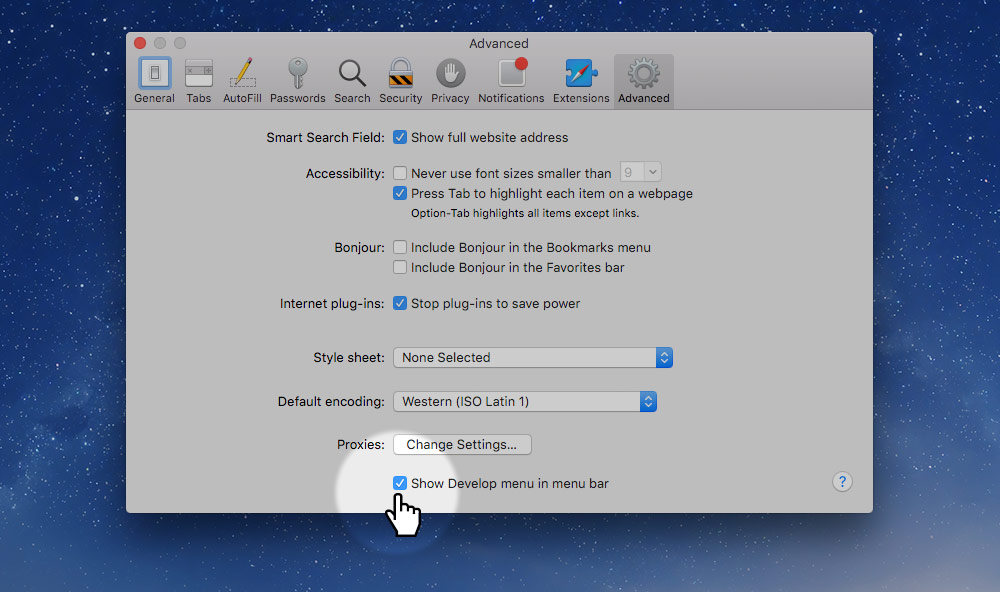
Safari’s web developer tools are turned off by default—so let’s turn them on.

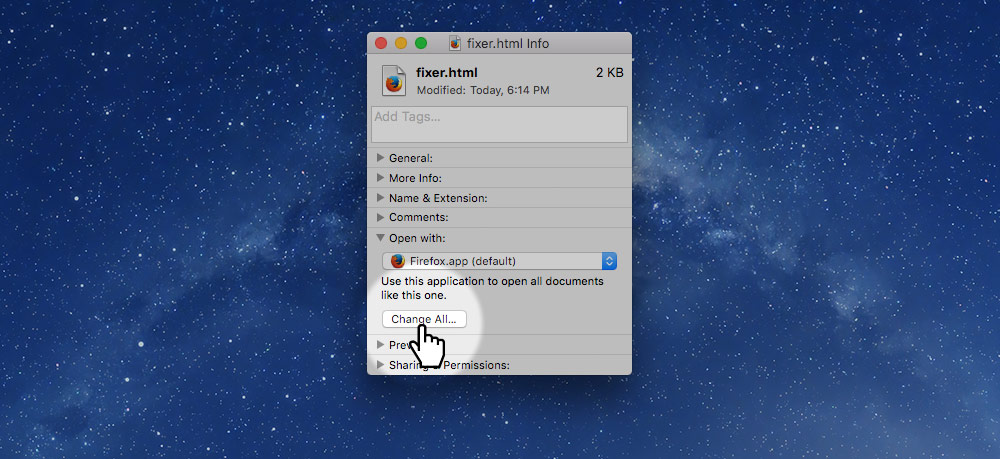
Safari > PreferencesThis will make it so double clicking HTML files opens your browser instead of a code editor.

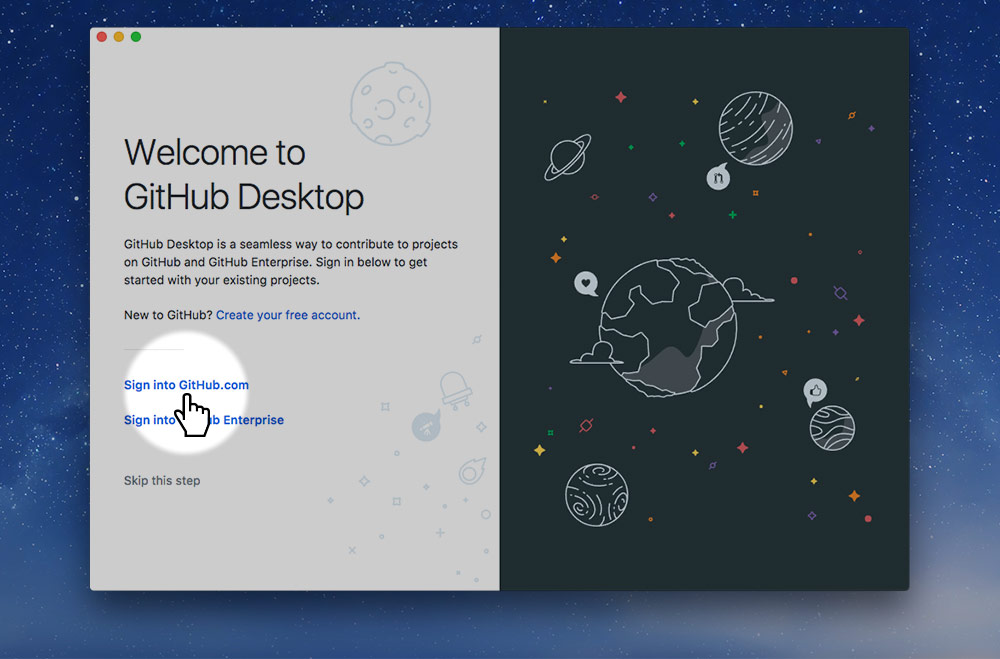
Right Click > Download Linked File.)We need to install the GitHub Desktop application so that we can manage and upload our code to GitHub.


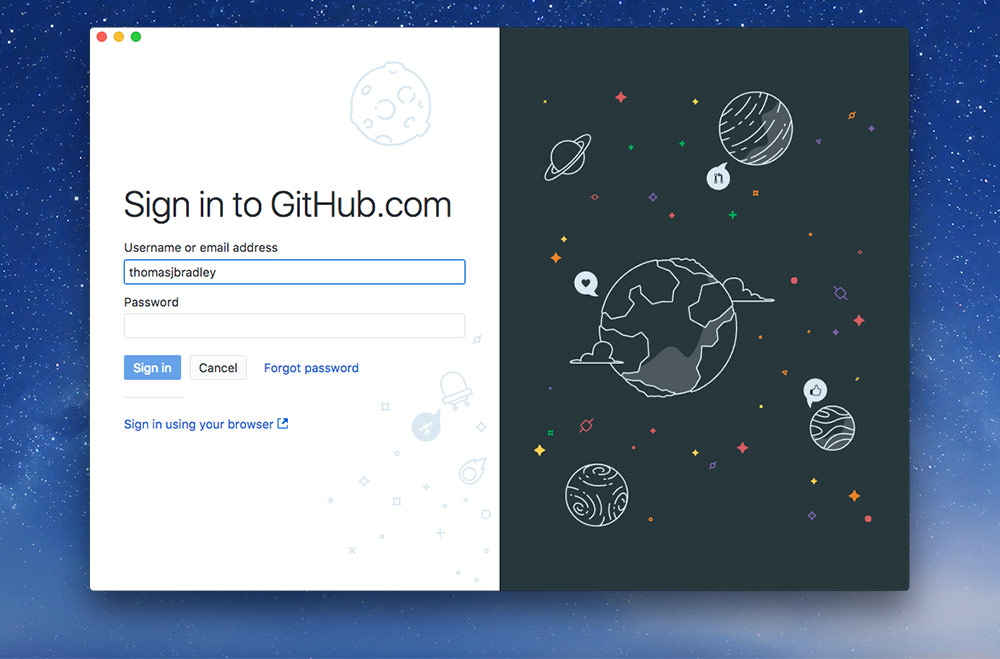
Make sure to sign in with your GitHub username, email address, and password.
We need to install some extra development tools on our computer so Markbot can work well.
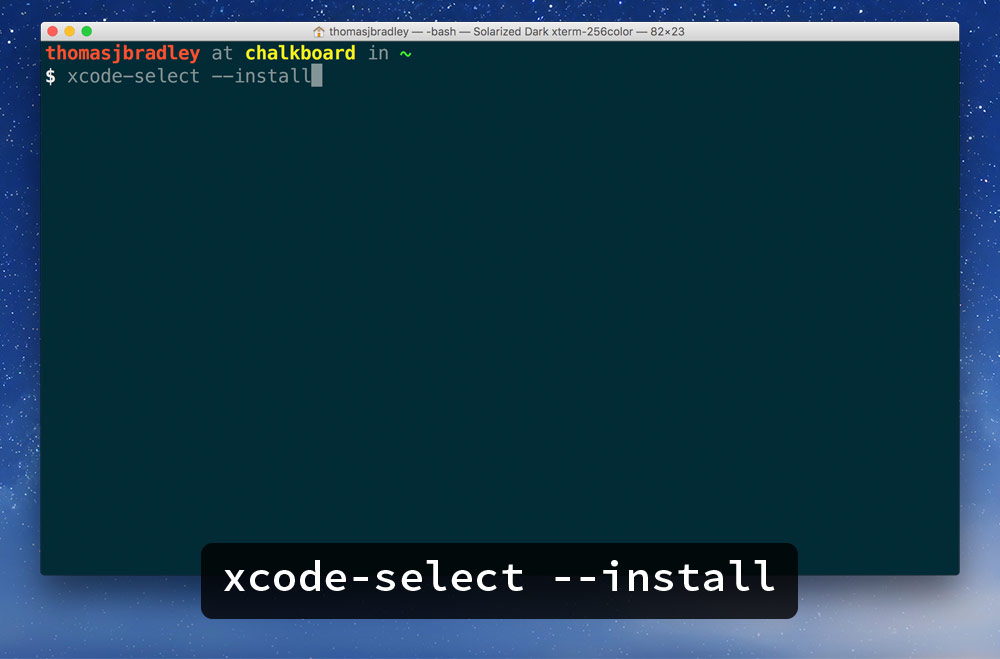
Open the application on your computer called “Terminal”, it can be found in Applications > Utilities
Type exactly this:
xcode-select --install
Hit Return
It will guide you through the download and installation process.

We need to install the OpenJDK because the automated marking program, Markbot, needs access to Java for performing some of it’s tasks.
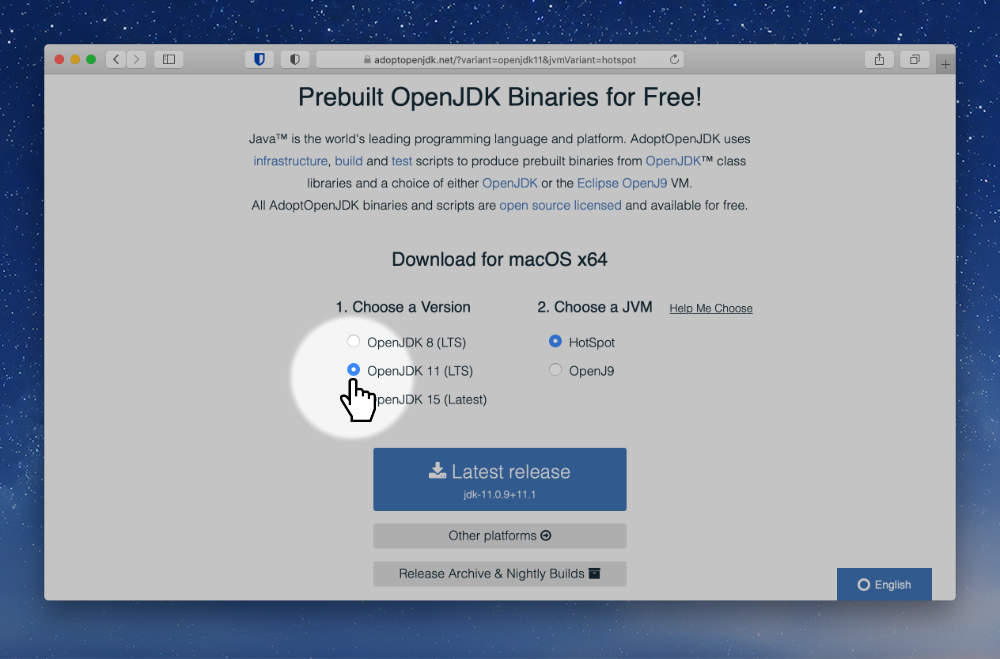
Go to the OpenJDK download page on Adopt OpenJDK website.

Choose the “Open JDK 11 (LTS)” version of OpenJDK at the bottom of the list.
All of the coding exercises we do in this class will be using Markbot to automatically grade your work. So, we need to set that up.
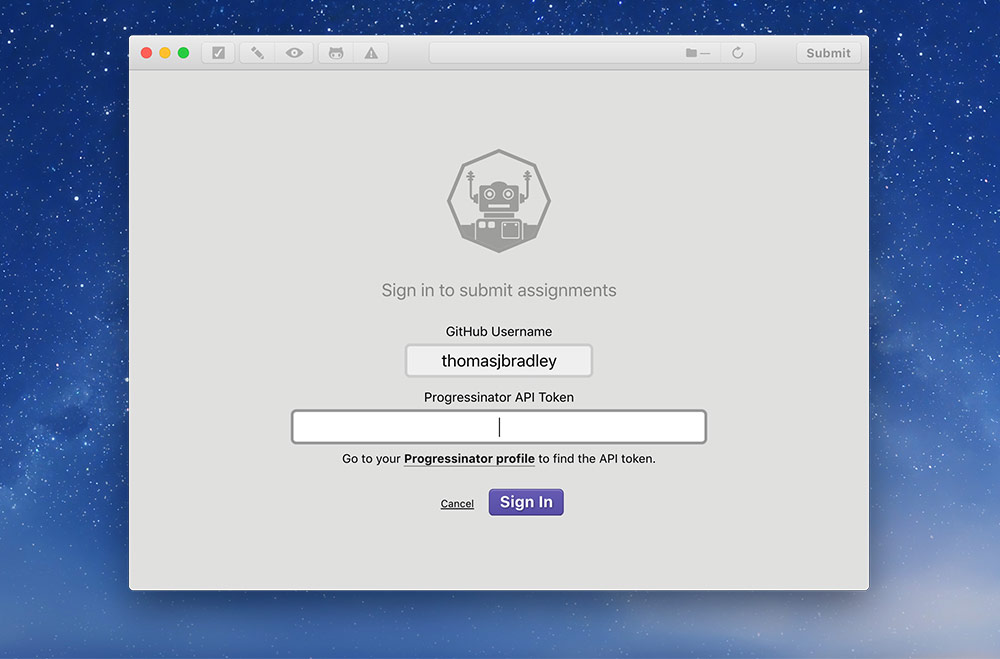
Open up Markbot and sign in with your GitHub username.

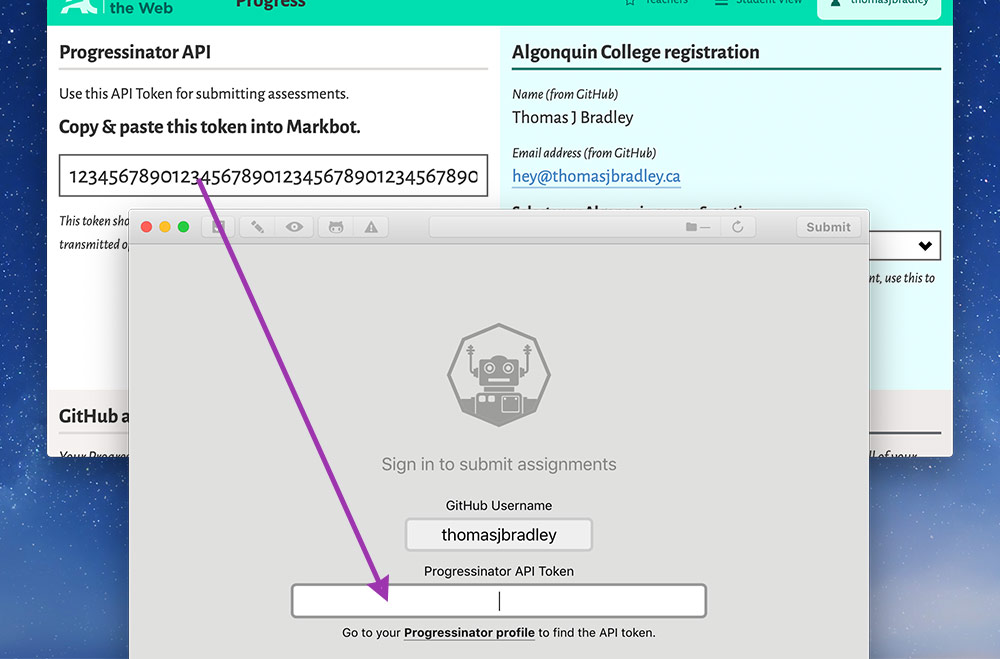
Go back to your browser tab with your Progressinator profile & copy & paste the API key into Markbot:

Then “Sign-in” to Markbot.
Double check you’ve installed everything on your computer.
Here’s a checklist to help out: